How is Design Important as a Developer and What Can You Do to Level Up?
Design is a part of the product process that often gets pushed off. This can come at a cost that your customers or other developers have to pay. How is design important for those of us who aren't just pushing pixels in Photoshop or Figma and what can we do to level up?
PermalinkDesign as a developer
Design is a term that can describe many parts of the process. Most often, it's probably thought of as the visual designers or UX designers who are actively working to make your product usable or beautiful.
A question that I commonly get asked or see online is where should one start to learn the basics of design?
This question makes me happy. It's an important part of the process that is constantly a secondary thought. And when I asked this on Twitter, I received some thoughtful responses.
We're living in an age where good UX is increasingly seen as important, but it's still nowhere near the top of the list for those who are learning their way through development. It's still an afterthought that's tossed over to the design team when you're at the 2nd half of your last sprint before launch.
So before I share with you some resources, I'm going to start by explaining why these things are important.
PermalinkGiving something for your visitors to use
Starting from the top -- you can have the best, most ingenious product that blows all competition away, but if no one knows how to use it, it realistically has no value.
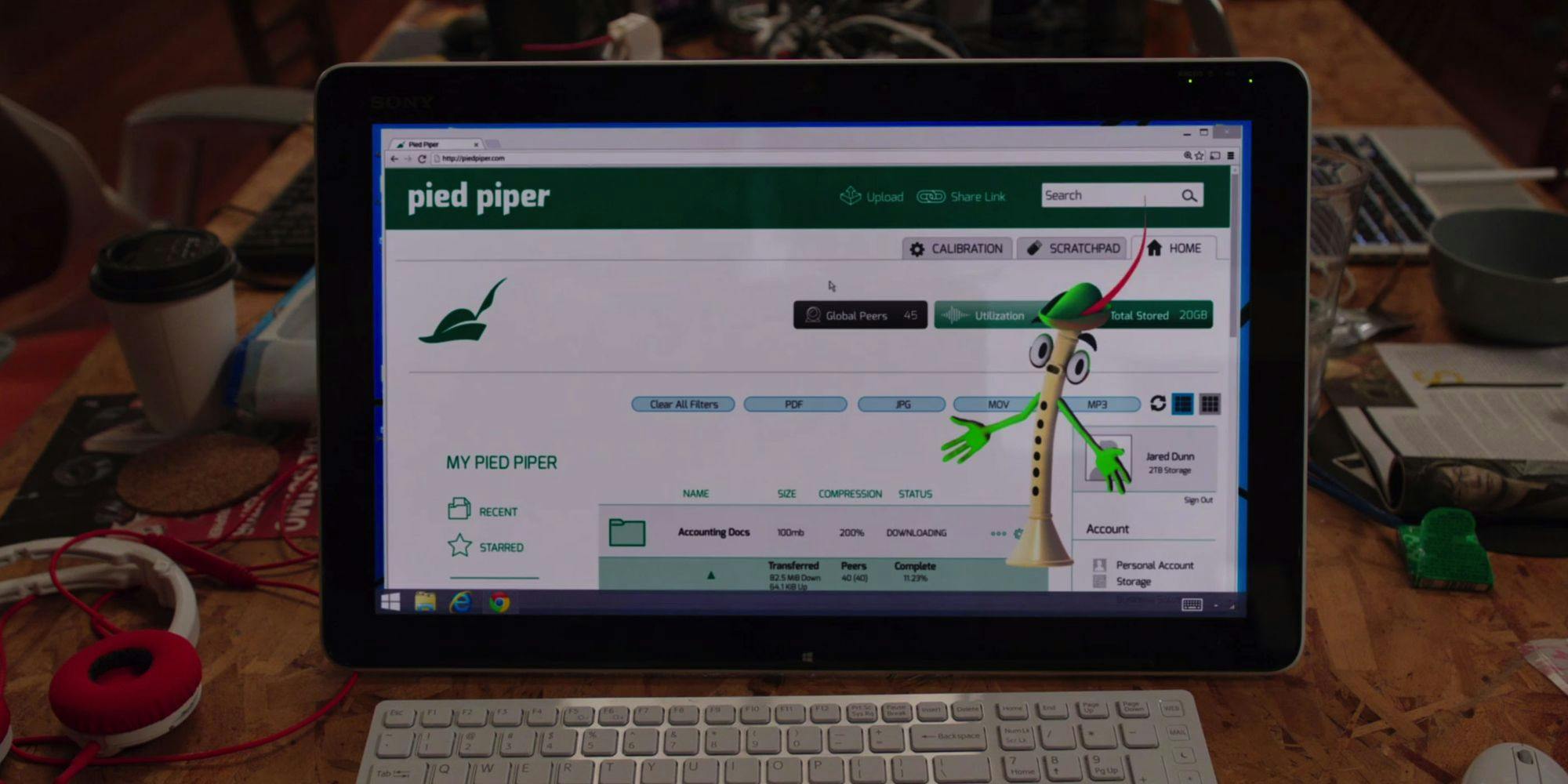
 Fictional Pied Piper's app tanked because of a bad user experience
Fictional Pied Piper's app tanked because of a bad user experience
Our fictional friends at Pied Piper learned this the hard way when their product launch with a groundbreaking compression algorithm didn't go over too well because no one knew how to actually use it.
But this is a realistic scenario. We learned from Craigslist that your website or app doesn't need to have a slick design, but it has to be usable.
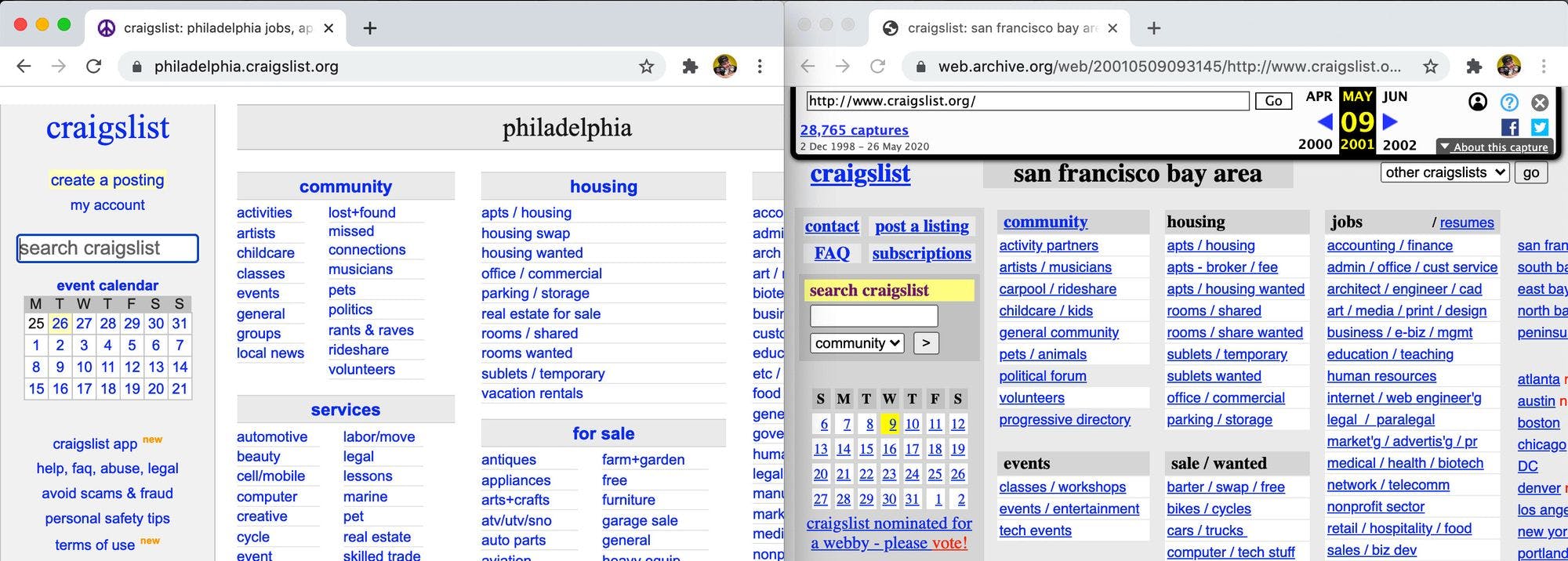
 Craigslist in 2001 vs 2020
Craigslist in 2001 vs 2020
For nearly 20 years, Craigslist really hasn't changed that much. A few tweaks to make things a little bit cleaner, but overall it's the same basic layout and experience.
Unfortunately, budget is a concern, and sometimes you can only stretch it so much which doesn't always include a designer. But try to at least get some outside perspective -- it can even be a family member or a friend! You would be surprised how much insight you can gather by trying to get your family over the holiday to try to use your app.
The goal is ultimately to get your product in front of someone that hasn't been heads down in it for the past year to get a pair of fresh eyes and a new perspective.
PermalinkBecoming more productive
Putting on my process hat -- another overlooked aspect of prioritizing design time is the amount of overall time you can possibly save.
Designers don't always get it right the first time, let alone leaving developers to create the design. That's not even including the possibility that your customer or product owner doesn't like the direction you took.
Why spend a couple sprints building out a solution only to start from scratch when you have to throw it all away? Not only have you wasted your customer's time, you've wasted your whole team's time.
Get design feedback early. Work with the design resources you have to iterate and work in feedback as you go. It's important to solve the UI problems before you develop the solutions.
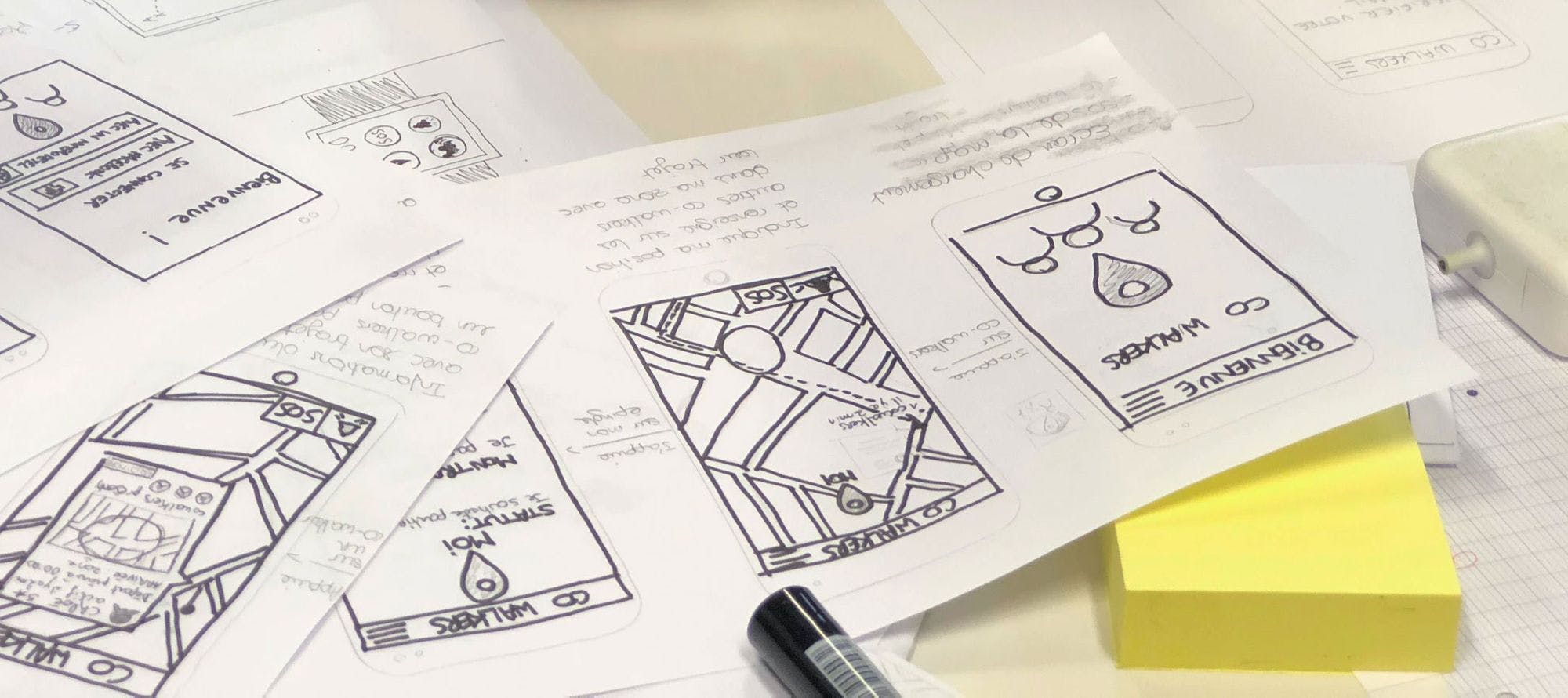
 Design sketches from Unsplash.com unsplash.com/photos/MKDEMlPRoY
Design sketches from Unsplash.com unsplash.com/photos/MKDEMlPRoY
And this can generally help your team flesh out ideas. Visually seeing an idea, even as a rough sketch on a piece of paper or a disposable prototype, can completely change the way you look at the solution.
All of this early feedback and brainstorming will help you achieve the end-goal of a better product and user experience.
PermalinkDevelopers are users
Most of people reading this post probably have written code in one form or another. But have you ever thought about how your code impacts other developers?
There are many layers to how your code can provide a better experience for another developer. The basic being – is the documentation that you created readable and easy to understand?
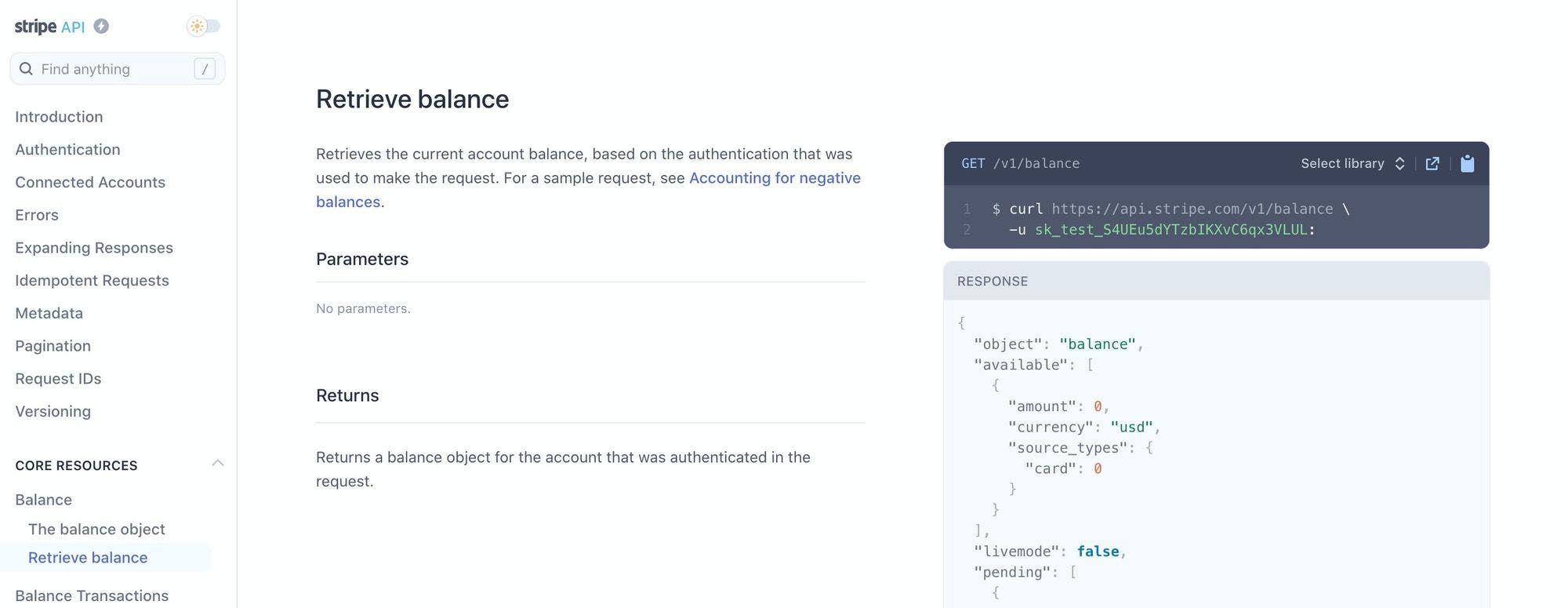
 Stripe's API documentation
Stripe's API documentation
While it's certainly important for your fellow teammates, they should typically be able to message you on Slack or hop on a call when they run into trouble. But how about those developers that only have your documentation?
Beautiful documentation isn't that which has a beautiful design, it's one that thoroughly walks through the code that you've created so that others can understand what it does and how they can use it. Just as a visitor to your app needs to know how to use the UI, a developer working with your services needs to know how to use the API.
PermalinkA little extra delight
But of course everyone wants something nice to look at. Not only can design treats make people happy and smile, it can also help avoid stress and tension.
 Josh W. Comeau includes cute, happy graphics throughout his site
Josh W. Comeau includes cute, happy graphics throughout his site
Having a page that's ugly or overly thick with data can be unsettling. Not only can it hurt the usability, but the clutter and color choices can make people feel uneasy, stressed, and full of anxiety.
While your team might not have the resources for full-time designers, taking a little time to learn the basics of design can help set you on your journey of becoming a well rounded developer.
PermalinkResources for learning design basics
Like it or not -- we're all "designers" in a way. We're all building tools and systems that ultimately will be used by another human being. We should do what we can to make our creations friendlier to use for everyone who comes next.
Since you're now inevitably inspired to spend some time and learn about design, there are luckily a lot of resources available for you to get started.
PermalinkVideos
- Abstract: The Art of Design (Netflix)
- Objectified (Amazon)
PermalinkBooks
- Design for Hackers (Amazon)
- The Non-Designer's Design Book (Amazon)
PermalinkEmail Course
PermalinkMisc
PermalinkWhat's your take on design as a developer?
Have any of these worked particularly well for you? Am I missing something that made design click for you? Please share with me on Twitter!
